Hi guys!
So the last week of production is here, and one of the last things I have worked on is the death animations for the enemies.
My first plan was to do the same animation that my former teammate Daniella did on the owl mom and her owlets.
![]()
However, due to her dropping out I could not ask her for help. I think she did the animation by using the lasso tool in Photoshop and dragging small pieces backwards. But this would be quite time consuming and seeing as it was the final week and I had to do the tasks that she left behind, I simply did not have time for it.
I got advice from my scrum master Nicolina, to make it as simple as possible. And reuse the animation for all the birds. So that is exactly what I did.
I figured that the easiest way would be to use the projectile as a start and then blow them up. Not only would it be an easy animation, I also really wanted to blow these birds up because I am so fed up with them. I really had no idea how hard it would be to animate birds.

Anyways, I started off by doing a simple sketch and then I showed it to my friend Amanda. She then did this animation to give me something better to work from.

So basically what I did was to take the projectile, make it slightly bigger for every frame and using the lasso tool and the eraser tool to shatter it.

For each death animation I drew three different feathers to match the bird the death animation was for. Then I moved, scaled and rotated them in perspective in order to make them look as if they were coming closer and exploding outwards.
The last thing I did was to put the bird on a layer behind the projectile for three frames and reducing the opacity for it, in order to make it look as if the bird is slowly being pulled into the explosion.
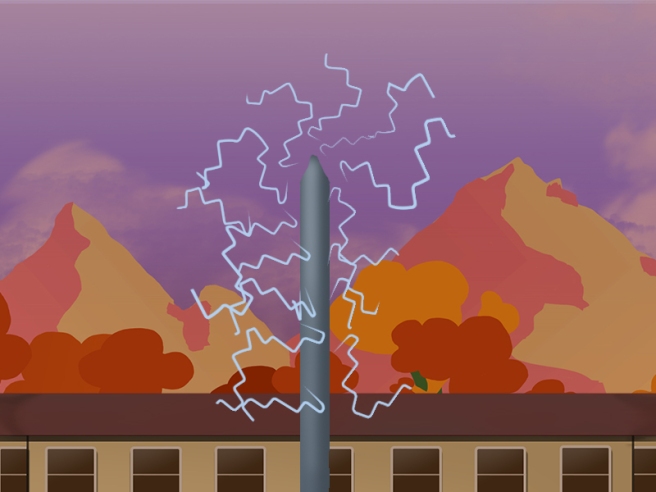
So here you have the final results!
I am actually really pleased with them, especially the colors. And they look really good in game.
I don’t think that we have to write anymore posts for this course. So I guess that this is goodbye for now. I will so enjoy the blog-free time ahead!
Peace out!







 This is the falcon. The falcon is an enemy which enters the screen from the left, flies straight ahead until the player is within reach. Once the player is within reach it attacks the player by moving towards it in a 45-degree angle.
This is the falcon. The falcon is an enemy which enters the screen from the left, flies straight ahead until the player is within reach. Once the player is within reach it attacks the player by moving towards it in a 45-degree angle.