As previously mentioned in this blog, I worked on creating statues for the gods in the game. When I last wrote a post about this I was almost finished with the low-poly for Anubis. I shortly after that started to work on Horus. To make life easier for everybody we decided to reuse Anubis body and replacing the head. This worked quite well and I only had to make some small alterations to Horus’s body.
When it was time for me to do the high-polys I had to decide what to put in the high-poly and what to put in the textures. Seeing as I was not the one that was going to texture them I had a discussion with the artist that was in charge of the textures. We decided to put as much as possible in the high-poly. I started with Anubis and began with the body. I went for really exaggerated chest muscles but leaving out most of the abs. The reason for this being that 3Ds Max is not that good of a software to work with organic high-polys, so it would take unnecessary time for a result that could be achieved by using a heightmap in the texture. The optimal thing to do would be to use a sculpting software such as Zbrush. I have never worked in Zbrush and we did not have time for me to learn a new software. So that is why we went for a height mapped texture instead. I also did some work on the ears and the belt.
When it was time for Horus I reused Anubis high-poly for the body. I then began to work on the head, and focused a lot on creating eyes for him. When it came to the skirt I had to differ a bit from the concept art. The skirt was supposed to have feathers all over. However, making them would take up a lot of time that we do not have so we decided to skip them completely.
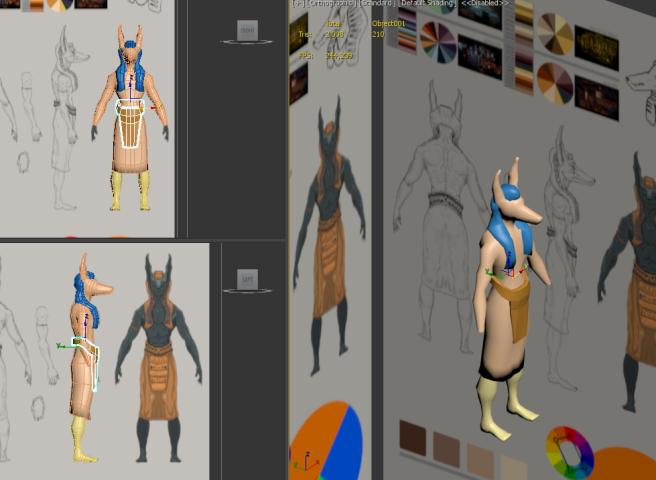
Beneath here you can see the entire process from concept to final in game product. The artist behind the textures is Gustav Larsson.


































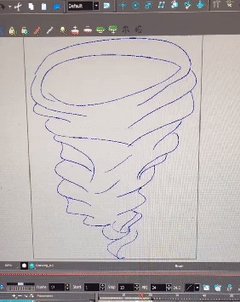
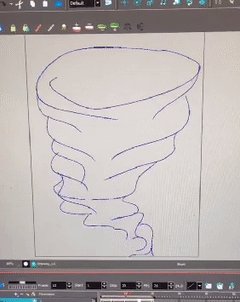
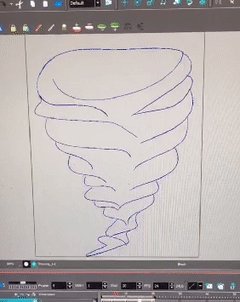
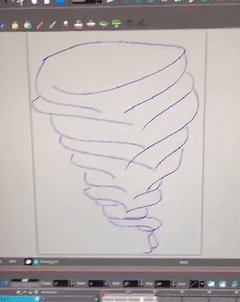
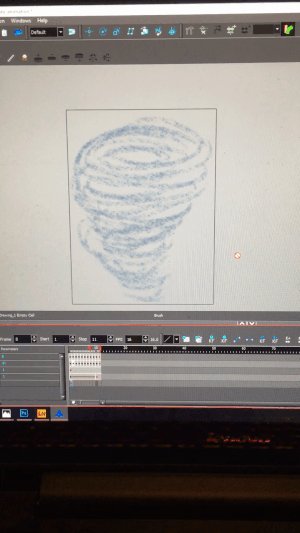
 I started off with four frames. One for the start position, two in the middle and one for the end position. I did this in Toon Boom Harmony.
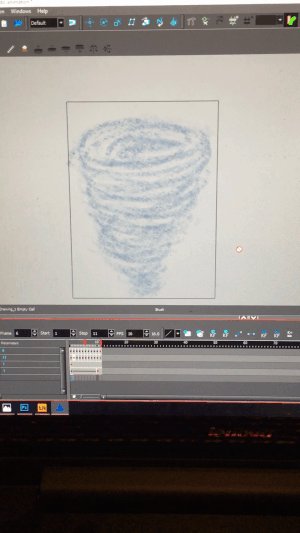
I started off with four frames. One for the start position, two in the middle and one for the end position. I did this in Toon Boom Harmony. I decided that the movement was done and lifted the animation to Photoshop. The reason why I did not finish up in Harmony is that I have yet not figured out how to lift the frames with a transparent background. So right now I am wasting a lot of time making a green screen behind the drawings and then removing it in Photoshop.
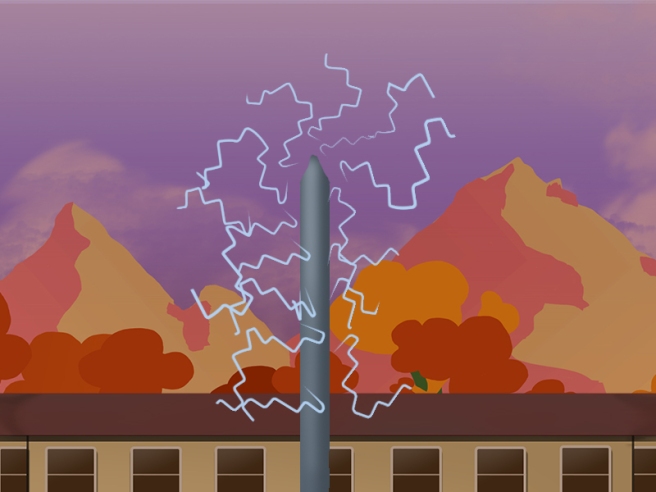
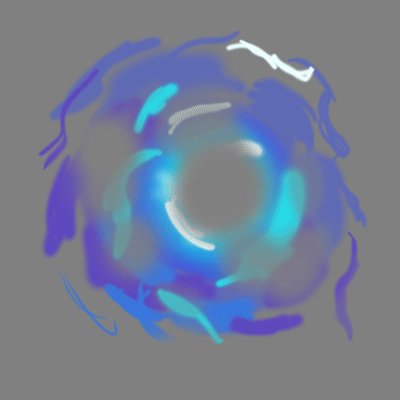
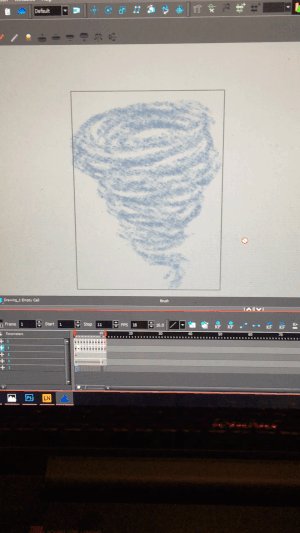
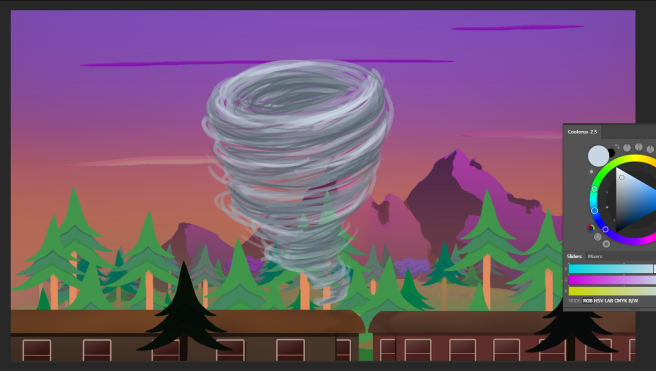
I decided that the movement was done and lifted the animation to Photoshop. The reason why I did not finish up in Harmony is that I have yet not figured out how to lift the frames with a transparent background. So right now I am wasting a lot of time making a green screen behind the drawings and then removing it in Photoshop. I realized that the colors did not look good with the rest of the game and went back and made everything in different shades of purple.
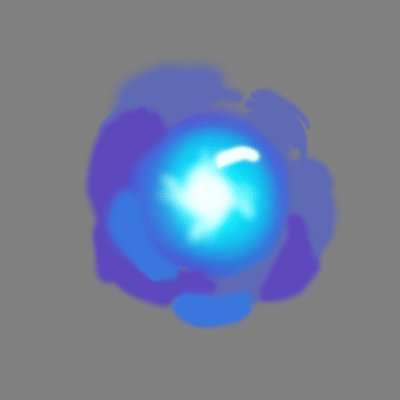
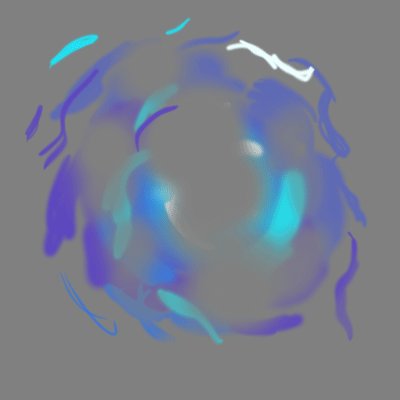
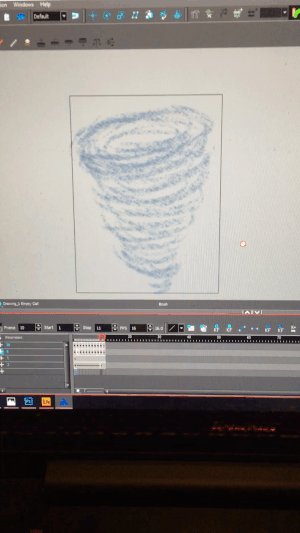
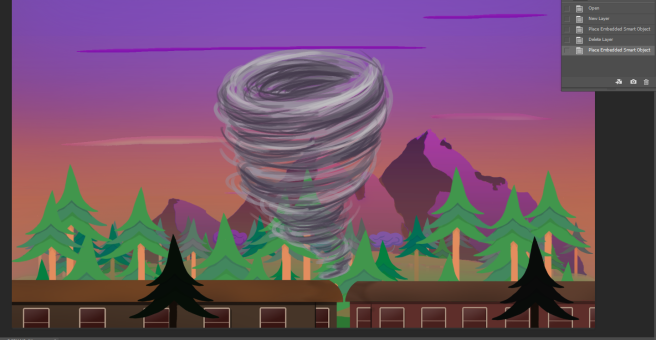
I realized that the colors did not look good with the rest of the game and went back and made everything in different shades of purple. I quickly checked it with the in-game pic and decided that I was satisfied. After that I repeated the process of two layers with different shadows and one with highlights for the remaining 10 frames. After that I tested the animation and went back for some finishing touches. The entire process took me 10 hours. And here is the end result!
I quickly checked it with the in-game pic and decided that I was satisfied. After that I repeated the process of two layers with different shadows and one with highlights for the remaining 10 frames. After that I tested the animation and went back for some finishing touches. The entire process took me 10 hours. And here is the end result!




 This is the falcon. The falcon is an enemy which enters the screen from the left, flies straight ahead until the player is within reach. Once the player is within reach it attacks the player by moving towards it in a 45-degree angle.
This is the falcon. The falcon is an enemy which enters the screen from the left, flies straight ahead until the player is within reach. Once the player is within reach it attacks the player by moving towards it in a 45-degree angle.